Gorilla Experiment Builder
Research and Redesign
OVERVIEW
Gorilla is an experiment builder software used by undergraduate students and professionals alike.
While Gorilla felt on solid ground with their professional users, they found a disconnect with their largest user base of Undergraduate Students, and tasked our team with better situating these new users with their product.
ROLE: Project Manager, Product Designer
SCOPE OF WORK: Website Redesign
METHODS: Desk Research, Competitive/Comparative Analysis, Usability Testing, Prototyping, Heuristic Evaluation, User Interviews, Affinity Mapping, User Flow, Tree Testing, (Updated) Persona, User Journey
TOOLS: Figma, Google Docs, Optimal Workshop, Maze, Zoom, Otter.ai, Excel, Word, Keynote, Mac OS
The Dilemma
Getting out of the users’ way
Gorilla is an experiment builder software used by undergraduate students and professionals alike.
Gorilla felt on solid ground with their professional users
They found a disconnect with their largest user base of Undergraduate Students
They were unable to understand where the issues were coming from that their new users were experiences.
We Found that the new user adoption process was outdated, and hadn’t grown along with the capabilities of the tool.
The site itself was not situating new or existing users to accurately use the tools.
We narrowed our scope of work to a redesign of their homepage and of the Samples Page, which housed their most popular tools.
Our Approach
How might we center the user
Hypothesis
Gorilla’s issue with new users finding the onboarding process has less to do with their savvy with regards to tech and more to do with an outdated interface that hasn’t kept up with the tools innovation.
Users need to be able to find the tutorials, tools, and top draws of the site in a way that is intuitive, searchable, and in keeping with best practices as regards modern day online interfaces.
RESEARCH
Our first order of business was getting to know the product. Gorilla is a specialized tool mainly for psychologists and psychology undergrads, and was not intuitive to the team.
We needed to know if it was merely our own limitations, or something more innate to the project. Therefore our very first research was defining terms. Simple concepts like Onboarding had become opaque to the user; there was no clear path to any given usability and no clear value statement upon entering.
Upon splitting the team into groups and then reconvening to debrief we came to the conclusion that the site indeed had intractable issues that were not only effecting lay people.
Armed with this rudimentary knowledge we set out to perform a battery of measurable tests that would give us solid data as we moved forward with our redesign.
Desk Research
Our Desk Research was foundational and uncovered:
An interface that did not match best practices
An onboarding process that did not set up users for using the product
A widely unsearchable site
Opaque labeling practices for the most-used tools
Video tutorials that were not clearly labeled and/or too long
Access to support tickets provided by client provided insight into clear problem areas listed above
Feature Analysis
Competitive Analysis
We conducted an analysis of Gorilla’s 5 top competitors, these include PsyToolKit, Testable, Inquisit, OpenSesame, and PsychoPy. Gorilla stacked up nicely against its competitors, aligning with their value propositions in that Gorilla is a powerful tool users to build their own experiments. The most noteworthy takeaways from the competitors were that Testable and OpenSesame have clear UI and vocabularly, a Templates page that has filtering and a search function and a chatbot for user’s to navigate the site with ease.
Comparative Analysis
We conducted a comparative feature analysis of 5 companies; Survey Monkey, Qualtrics, Jspych, Maze, and Optimal Workshop. We chose these companies because they are also powerful tools but have a specialized focus. Although Maze focus’s on user testing, their friendly and intuitive UI make learning and using the tool easy for new users. We also liked how they had a templates page, search, filtering, and a chat bot.
User Interviews
Top Takeaways
Gorilla users said they had difficulty navigating the website overall. All users reported a high learning curve in the initial adoption of the tool due to inconsistent language and terminology used for common items and tasks, difficulty in searching and finding help materials on Gorilla’s website, and had difficulty navigating specific parts of the experiment user interface.
Gorilla users said they had difficulty searching and finding Gorilla’s support resources on their website. Users relied on outside sources, such as Google and YouTube, to find materials made by Gorilla or videos that live on the Gorilla website. Users also had trouble finding the pop-up help windows that explain the UI functionality.
Gorilla users had difficulty finding help for specific tasks in experiments for which there were no support videos and resources. Users expressed a desire for more targeted assistance when working on specific and personalized parts of their experiments.
“I spent a month and a half to figure out how to run the Gorilla experiment.”
“When I jump to the difficult task, the task becomes too difficult that these demos are no longer helpful.”
“I used Google to find my answers on Gorilla.”
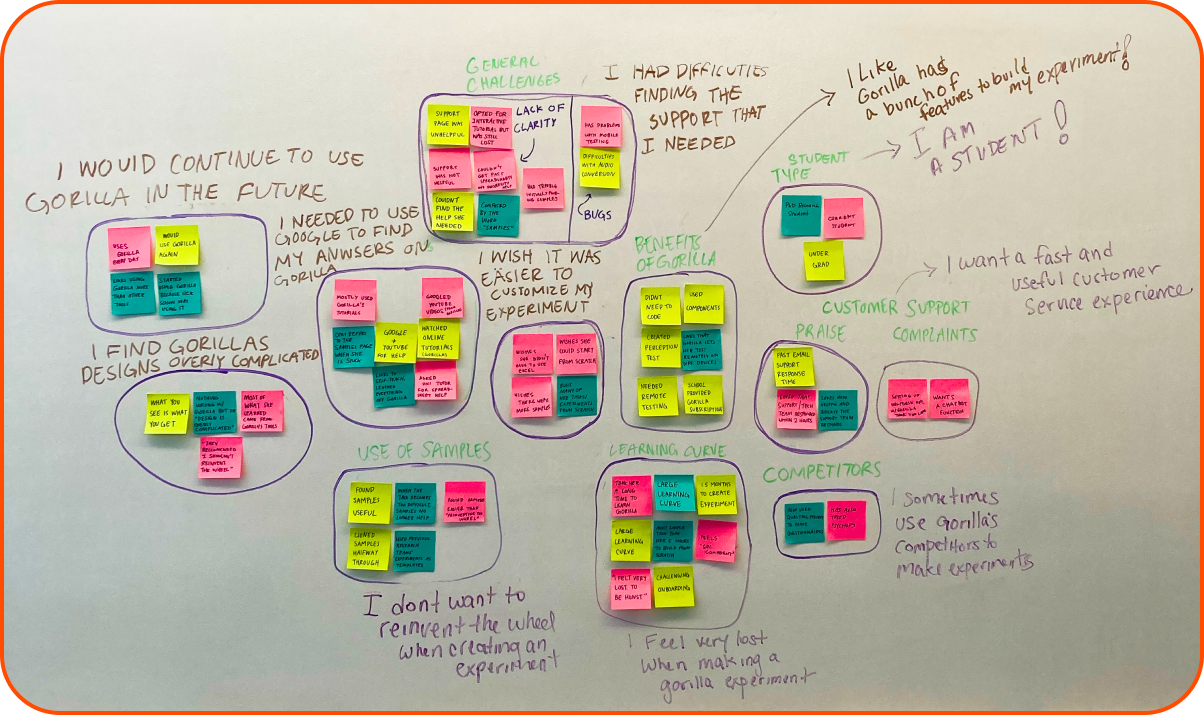
Affinity Mapping
We synthesized out interviews into themes and i-statements using Affinity Mapping
Top Insights
After conducting three hours of user interviews, we created a list of standout observations and takeaways from our participants, and created an affinity map to synthesize themes into I-statements, which we then boiled down to insights which we could act upon in our design.
Updated User Persona
Armed with our data and synthesis we were able to update the persona provided by the client.
User Journey
This helped illustrate a typicals User painpoints in a way that lends the client fresh eyes and an intimate insight into the user’s process.
User Flow
We also mapped out a baseline user flow of a popular task so we had another top-level illustration of the user flow to compare against once we had finished our redesign of the product.
WHAT WE MADE
A New Gorilla
A Web Based Platform Experience
The existing landing page/ homepage was only used for news and a few haphazardly placed tutorials.
There was no differentiation or contrast between the containers of News/ Updates and the containers containing the tutorials.
Our major innovation that held sway over all else was the feel and ease of use of a platform.
Original Home Page
Redesigned Platform Style Home Page
We also utilized the prominence of the homepage to give users direct access to the most popular tools and functions.
Navigation Redesign
Our Heuristic Evaluation found a major problem with findability. We designed a global side bar navigation that was very popular among comparative sites that utilized experiments, testing, and template based forms.
We added a much needed Search Bar as our research had found that users were leaving the site and using Google Search to find their answers to how best to utilize the tool.
Template Gallery
Our Comparative and Competitive Analysis showed that most similar platforms called their pre-made experiments Templates.
We renamed the pre-made Experiments section from “Samples Page” to Template Gallery.
In keeping with our User Interviews and Heuristic Evaluations of the site, we added a Filter Function to the exhaustive list of templates the tool had available for users.
Usability Testing
Based off the problem areas we had identified in our research we devised 3 tasks upon which to base our usability tests for the existing site versus our redesign.
Testing was conducted on-site in New York using a hi-fidelity prototype. Participants were from professional and academics backgrounds and were technologically adept.
The results of our redesign show massive improvements across the board.
Task One
You are an undergraduate student currently working on a research project! Check out the list of all of the potential templates you could use.
Time On Task
▼146 seconds!
Success Rate
▲41.67%
Task Two
You are researching how people perceive different stimuli. Find the Visual Search Task.
Time On Task
▼56 seconds!
Success Rate
▲33.33%
Task Three
You’re creating a project to test the reaction time for different types of stimuli. Find a stroop task and duplicate it.